What is JavaScript?
JavaScript is a programming language. JavaScript was initially created to make web pages interactive by adding dynamic behavior to the web page, animated graphics, reading cookies from a browser and interactive user actions.
Earlier only browsers contained a JS engine to execute JavaScript code, for example Chrome JavaScript engine called V8. This made JavaScript run only inside a browser.
What is Node.js?
To overcome dependency of JavaScript on browsers, Node.js came into picture which enables us to run JavaScript on a local machine instead of browsers.
Node.js is a runtime environment that executes JavaScript code outside of a browser. As a result, JavaScript can be used as a server side/ backend language as well as frontend/ client side language. It is built on Chrome JS engine V8.
Features of JavaScript :
- Lightweight interpreted programming language
- Client side as well as server side language
- Dynamically typed
- Simplicity : easy to learn and use
Why do testers need to learn JavaScript?
- One of the most popular programming languages today
- There are a lot of automation testing tools/ frameworks in the market that support programming in JavaScript like Cypress, NightWatch, WebdriverIO, Jasmine, Protractor etc.
- Strong community support for Node.js
- To automate Angular based web applications, single page websites etc.
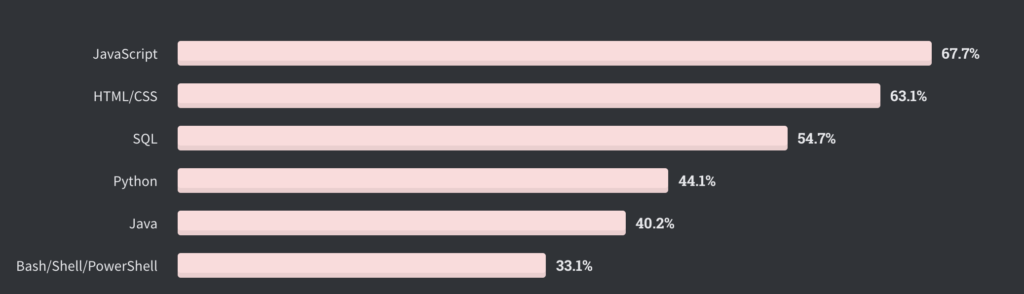
According to a stackoverflow developer survey 2019 : JavaScript is one of the most popular languages today check here

What is NPM : Node Package Manager?
NPM is a Node Package Manager which allows us to share and reuse pieces of JS code. These pieces of JS code are called packages. Package manager is a concept common across different languages like Java, PHP, Python, Ruby etc.
NPM is the world’s largest software registry. The registry contains over 800,000 code packages.
Open source developers use NPM to share software projects. Many organizations also use NPM to manage private software development.
JavaScript has two most popular package managers
- NPM (default package manager for JavaScript)
- Yarn
NPM consists of :
- registry – NPM is a repository of open source JavaScript projects, open source and paid-for private packages
- Command line client – Utility to publish, install packages and manage versions, dependencies
Installing NPM :
You have to install Node.js to get NPM installed on a local machine.
Download Node.js from official Node.js website : https://nodejs.org/en/download/
package.json
All NPM packages are defined in the package.json file. It lists the packages your project depends on. It also specifies versions of those packages.
Package.json file plays a vital role when you want to share your project with your team members. For example, if your project is using several dependencies then you don’t need to share your project along with these dependencies, you just need to share project with package.json
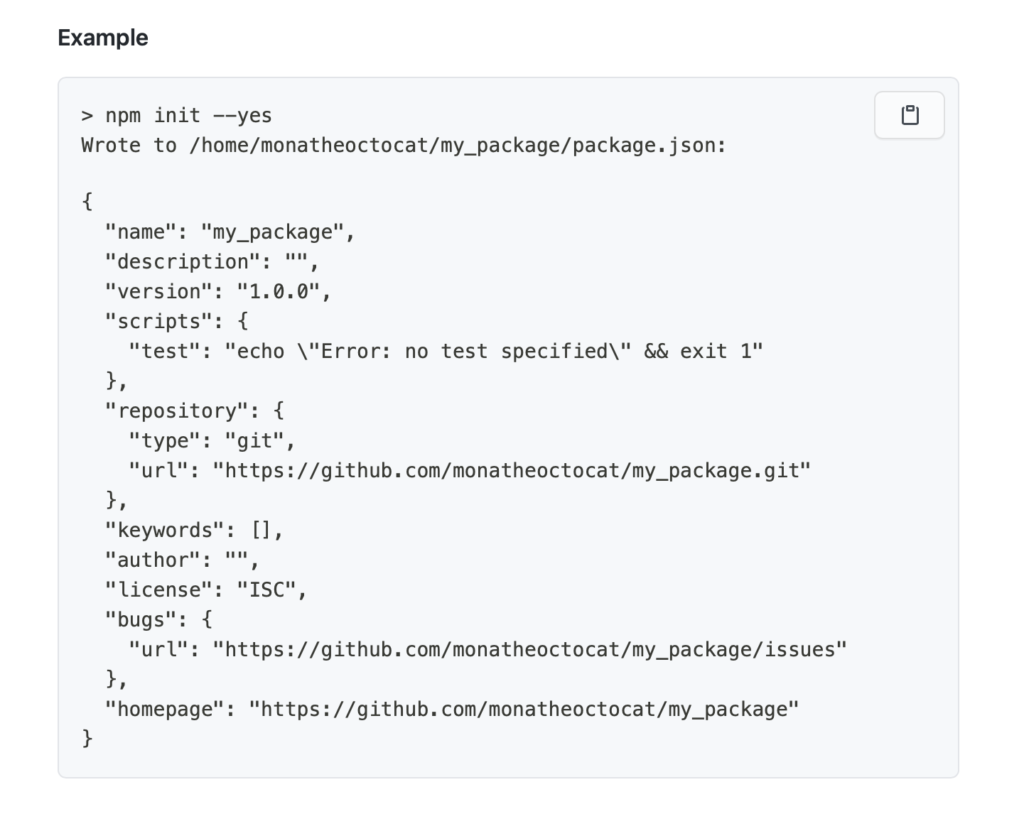
Creating a default ‘package.json’ file
To create a default package.json, use the npm init command with the –yes or -y flag.
- On the command line, navigate to the root directory of your package.
cd /path/to/package
- Run the following command:
npm init –yes


A great post without any doubt.
Wonderful post! We will be linking to this great article on our site. Keep up the great writing.
The very next time I read a blog, I hope that it does not disappoint me just as much as this particular one. After all, Yes, it was my choice to read, but I genuinely thought you would probably have something helpful to talk about. All I hear is a bunch of crying about something that you could fix if you were not too busy seeking attention.
This website was… how do you say it? Relevant!! Finally I have found something which helped me. Many thanks!
This is a topic that is close to my heart… Take care! Where can I find the contact details for questions?
We are a group of volunteers and opening a new scheme in our community. Your website provided us with valuable information to work on. You have done a formidable job and our whole community will be grateful to you.
You should take part in a contest for one of the highest quality blogs on the internet. I most certainly will recommend this website!
The information shared is of top quality which has to get appreciated at all levels. Well done…
Greetings! Very helpful advice within this post! It is the little changes that produce the greatest changes. Thanks for sharing!
I could not refrain from commenting. Well written!
I absolutely love your site.. Pleasant colors & theme. Did you build this web site yourself? Please reply back as I’m looking to create my very own site and would like to learn where you got this from or just what the theme is named. Many thanks!
I was able to find good information from your content.
It’s hard to find educated people in this particular subject, but you seem like you know what you’re talking about! Thanks
You ought to take part in a contest for one of the most useful websites online. I will highly recommend this site!
Things i have often told people today is that when looking for a good on the net electronics shop, there are a few issues that you have to remember to consider. First and foremost, you should really make sure to look for a reputable as well as reliable shop that has got great testimonials and ratings from other customers and business sector analysts. This will make sure that you are dealing with a well-known store that provides good support and support to their patrons. Many thanks for sharing your ideas on this blog.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
Thanks for your blog, nice to read. Do not stop.
Hi there very cool site!! Guy .. Beautiful .. Superb .. I will bookmark your website and take the feeds alsoKI am satisfied to search out so many useful information here in the publish, we want develop extra strategies in this regard, thank you for sharing. . . . . .