What is Cypress?
Cypress is an end to end testing framework which is gaining popularity amongst test community. Cypress is open source and its community is very active. Cypress tests are written in JavaScript but majority of the time automation scripts can be written using cypress commands which are pretty intuitive to work with.
Cypress enables you to write all types of tests :
- Unit Testing
- Integration Testing
- End-to-End Testing
Cypress is most often compared to Selenium; however Cypress is both fundamentally and architecturally different. Cypress is not constrained by the same restrictions as Selenium. This enables you to write faster, easier and more reliable tests.
Some outstanding features of Cypress are :
- Screenshots and videos : View screenshots taken automatically on failure, or videos of your entire test suite when run from the CLI.
- Automatic waiting : Never add waits or sleeps to your tests. Cypress automatically waits for commands and assertions before moving on. No more async hell.
- Easy to debug : Debug directly from familiar tools like Developer Tools. Cypress readable errors and stack traces make debugging lightning fast.
- Consistent results : Cypress architecture doesn’t use Selenium or WebDriver. Tests are fast, consistent and reliable that are flake-free.
- Time travel : Cypress takes snapshots as your tests run. Hover over commands in the Command Log to see exactly what happened at each step.
- Cross browser testing : Run tests within Firefox and Chrome-family browsers (including Edge and Electron) locally and optimally in a Continuous Integration pipeline.
Install IDE
Visual Studio Code is the preferred IDE for Cypress projects.
You can download Visual Studio Code from here: https://code.visualstudio.com/download
Install Node.js
We need to install Node.js because we need to use npm and npx which get downloaded along with node.js.
You can download node.js from here: https://nodejs.org/en/download/
Once download is complete, launch and run through the installer. To verify successful installation check the version:

Cypress Installation
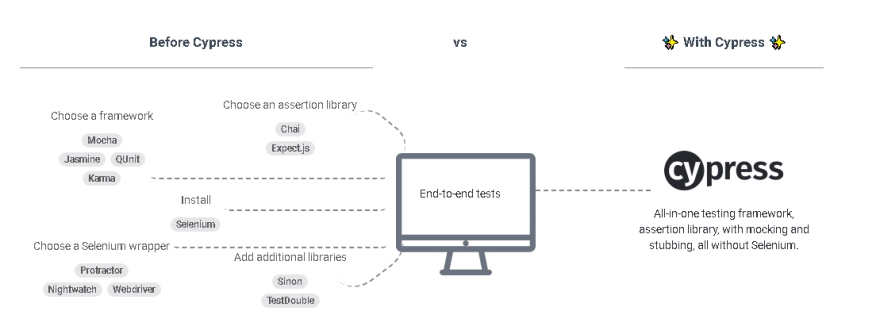
There are no servers, drivers, or any other dependencies to install or configure.

Cypress is all in one.
Cypress installs all of this in a single command.
Just a single command :

To install Cypress desktop app and Cypress CLI.

Cypress desktop app is GUI that can be used to run the test in browser. Cypress CLI helps you run cypress tests headlessly.
Launch Cypress
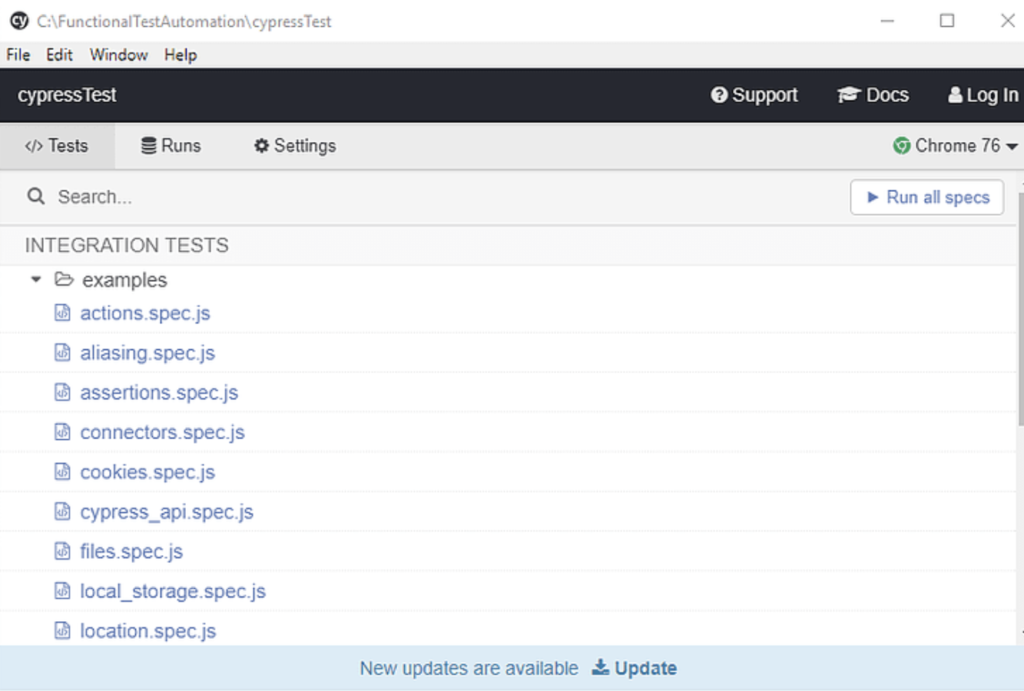
To launchCypress desktop app (GUI)


The .js files under examples folder are sample cypress tests downloaded to give you a quick start in the world of Cypress.
In the next article, we will learn about Cypress commands and accessing UI elements.

The information shared is of top quality which has to get appreciated at all levels. Well done…
very good post, i definitely love this website, keep on it
Good day! I just want to give a huge thumbs up for the good information you may have right here on this post. I will probably be coming again to your weblog for extra soon.
I don’t even know how I stopped up here, but I thought this put up was once
great. I don’t know who you are but definitely you
are going to a well-known blogger when you are not already.
Cheers!
You need to take part in a contest for one of the most useful websites on the web. I’m going to highly recommend this site!
Hello! I simply want to offer you a huge thumbs up for the excellent info you’ve got right here on this post. I am returning to your blog for more soon.
I like it when folks come together and share thoughts. Great website, continue the good work!
An outstanding share! I’ve just forwarded this onto a co-worker who had been doing a little homework on this. And he actually ordered me lunch due to the fact that I discovered it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanks for spending time to talk about this topic here on your website.
Very good post! We will be linking to this great post on our site. Keep up the great writing.
Greetings! Very helpful advice within this article! It is the little changes that produce the greatest changes. Many thanks for sharing!
You should be a part of a contest for one of the most useful blogs on the web. I’m going to recommend this blog!
The next time I read a blog, I hope that it doesn’t disappoint me as much as this particular one. After all, Yes, it was my choice to read, however I actually thought you’d have something helpful to say. All I hear is a bunch of whining about something that you could possibly fix if you weren’t too busy looking for attention.
An outstanding share! I have just forwarded this onto a coworker who had been conducting a little research on this. And he in fact ordered me dinner because I stumbled upon it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanks for spending time to talk about this topic here on your web site.
I’d like to thank you for the efforts you have put in writing this site. I am hoping to see the same high-grade blog posts from you later on as well. In truth, your creative writing abilities has motivated me to get my own, personal website now 😉
bookmarked!!, I love your site.
Your articles consistently impress me.
Hello my family member! I wish to say that this article is awesome, nice written and include almost all significant infos. I would like to peer more posts like this .
I visited a lot of website but I conceive this one has something special in it in it
Thanks.